Grid to Gutenberg
Bootstrap Grid Layout to Gutenberg Column Block
One of the common conversions we will see when moving content into Gutenberg Blocks is the column layout of our previous theme to Gutenberg’s Column Block. This may at first seem daunting, but a simple process can make this very manageable.
Step 1:
In the editor, if you have not already, make sure that you Convert to Blocks the default Classic Editor Block to have Gutenberg to its best.

Step 2:
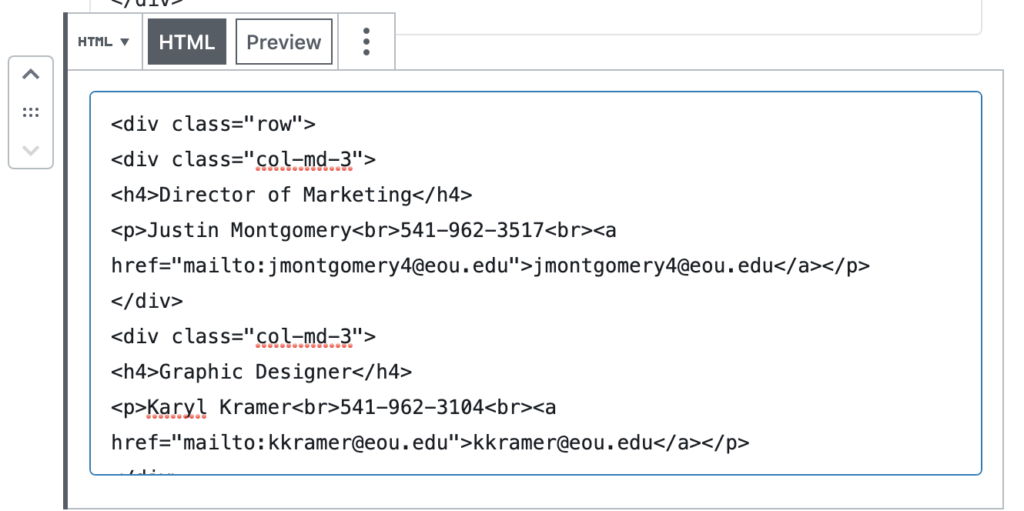
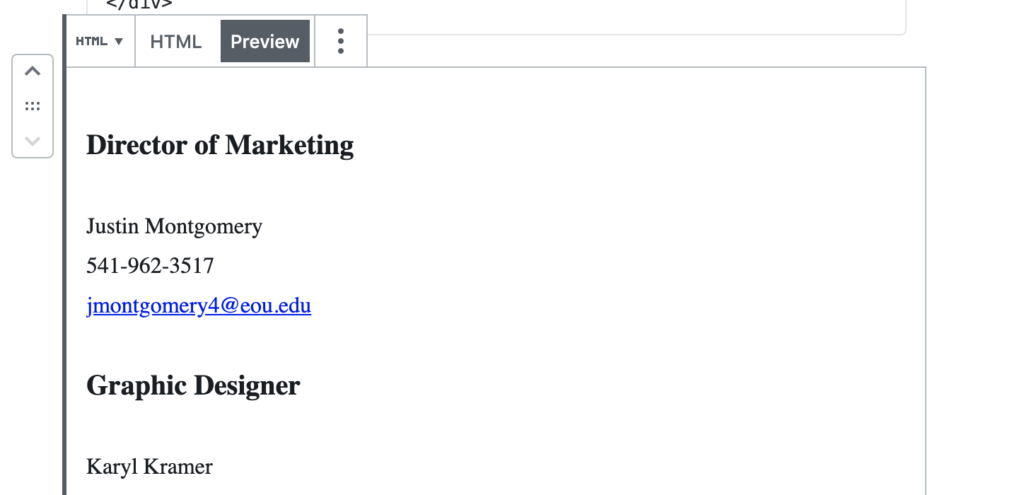
Identify the code block associated with your grid. Click on Preview to see the visual content.
HTML Version:

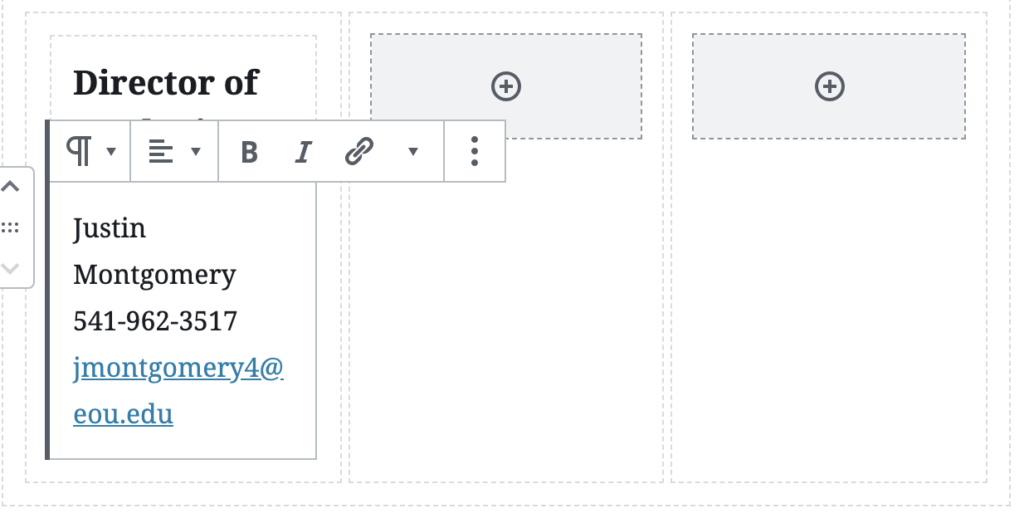
Preview Version:

Step 3:
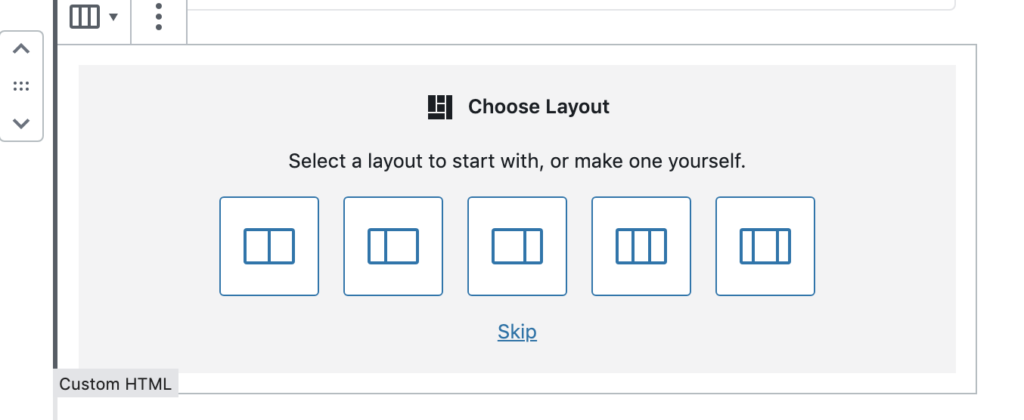
Add a Gutenberg Column Block above. Set number columns.

Step 4:
Copy content from Preview and paste into the appropriate column areas by beginning with a Paragraph Block in each.

Once copied and pasted over. Remove the old block of code. Preview your page. Update.
You will note that Buttons are not transferring over styles. Please review our article on buttons and how to style old buttons and create new ones within your content.