Winter 2022 WordPress Update
Our Winter 2022 update includes one major change: enabling the block editor for WordPress Widgets! This is a major change to the widget workflow, and will require some getting used to. Learn how to edit widgets with the block editor in the content below:
Editing sidebar widgets with the block editor:
First, navigate to the widget editor pane by either :
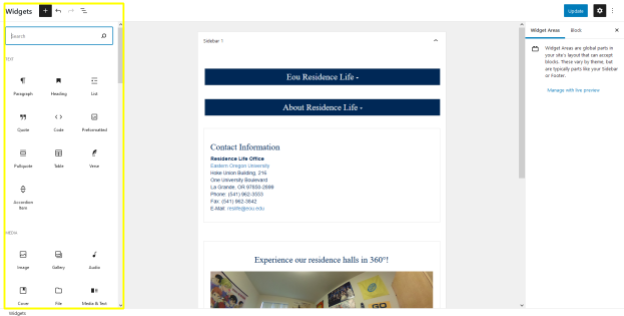
At this point you will be presented with the editor window for the site’s ‘Sidebar 1’ widget area. The editor area presents the sidebar in a rendered format, similar to how the final product will look on the front end of the website. It is important to note that some of our custom CSS stylesheets (fonts, primarily) are not applied to the editor interface. This means that headers, buttons, and other elements may not look ‘right’, compared to how they are rendered on the front-end of the site. That is OK, and the styles will be applied to the widgets once they are live and the front-end page is being viewed.
Next, begin to edit the widget content
The yellow highlighted area shows the searchable menu in the widget editor interface.

While in the widget editor interface, content editors may click into an individual content piece to edit it, add another widget block above or below it, or delete it entirely. Selecting the blue ‘plus’ button in the upper left hand corner of the page reveals a searchable menu that includes both legacy widget areas and current Gutenberg block options that can be added to the widget sidebar area. These widgets can be drug and dropped into their desired locations, or clicked on to be placed in an already-selected location. Just like on the main content editor front end, blocks can be moved up and down relative to each other by selecting the block and using the arrows on the block editor toolbar to rearrange them as needed.
WordPress has done the work necessary to ensure that the legacy widgets will work with this updated editor interface. This means that our current sidebars will remain intact and operating as expected. This being said, it will be important for us to work to update these content areas to the new layouts elements ASAP. If you have questions about this process or need help, please use the Website Update Request Form to send a request to the department of University Advancement, and we will assist you in updating the layout elements of your site’s sidebar.
It is important to remember that sidebar widgets will appear globally throughout your site, on the pages that utilize a template that includes a sidebar. They can not be customized for individual pages.